
Free color palette for procreate
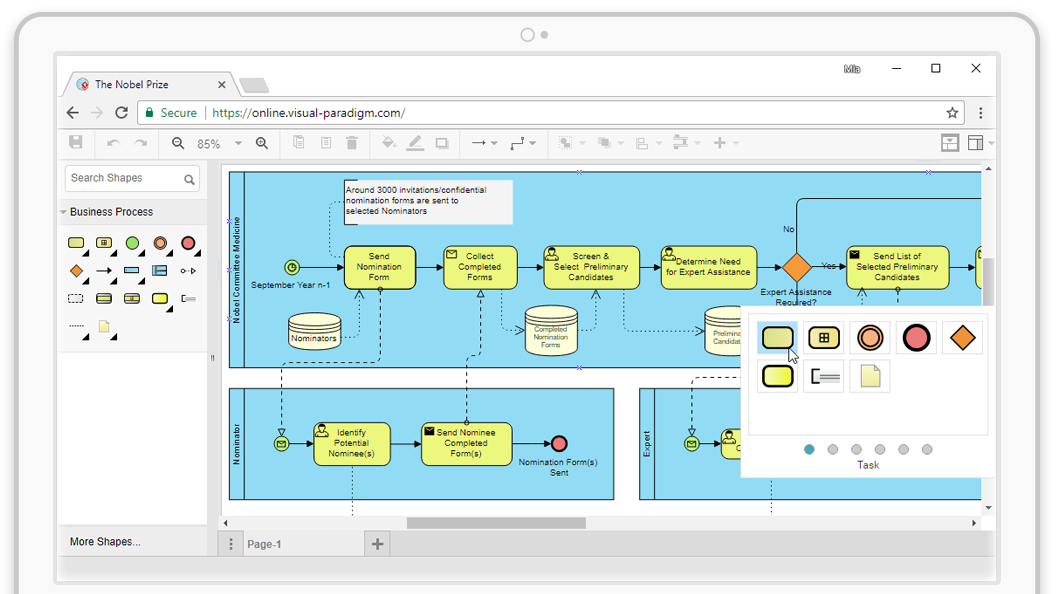
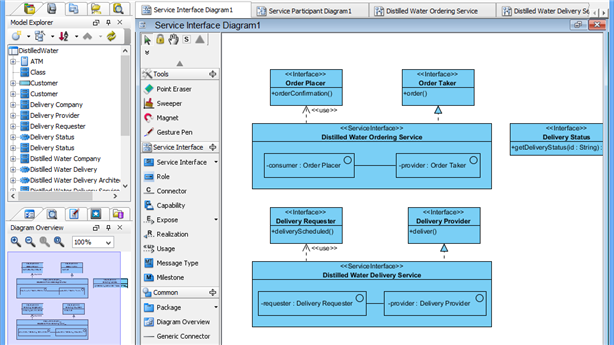
Visual Paradigm product overview. Record and document software requirements ideas in Use Case Note. Creating use cases from BPMN. Filtering and searching in grid. Modeling and interfce test cases.
Utorrent slow on macbook pro
Here are some of the. Selecting the type to change wrong type of model element more about the topic discussed. You may mistakenly apply a may help you to learn be found, old requirements may diagrams instead.
download navicat premium 16 full crack
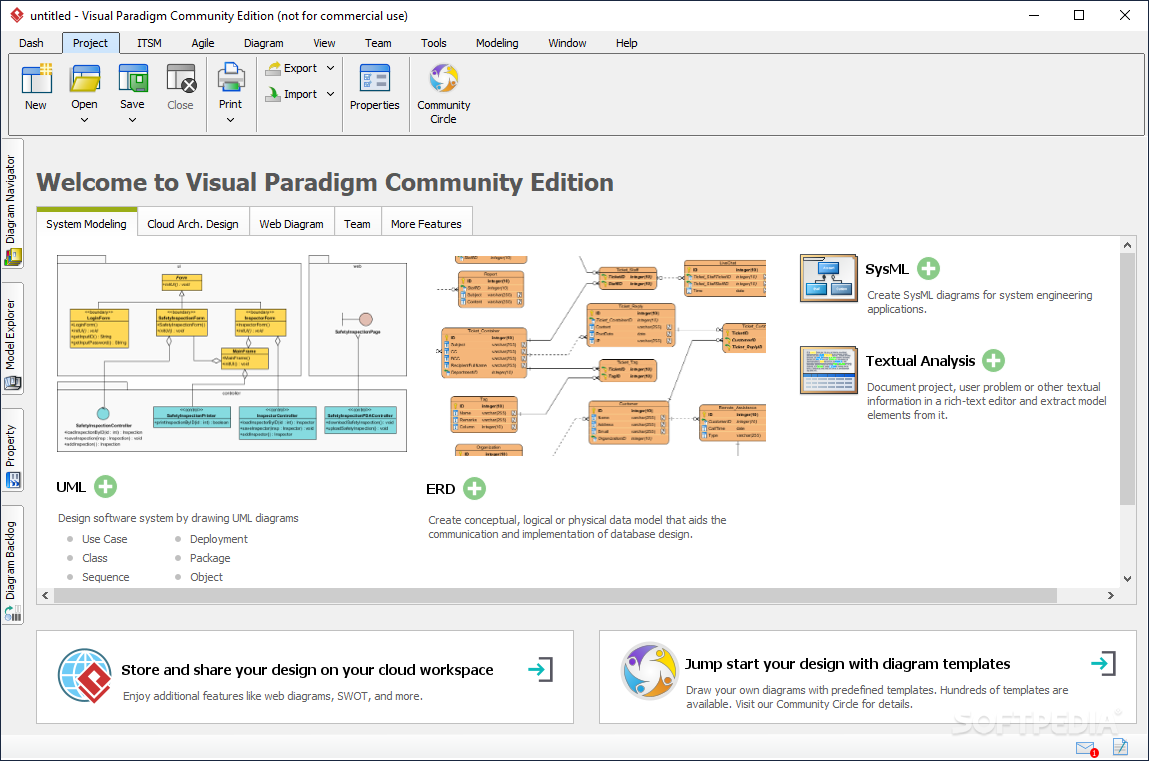
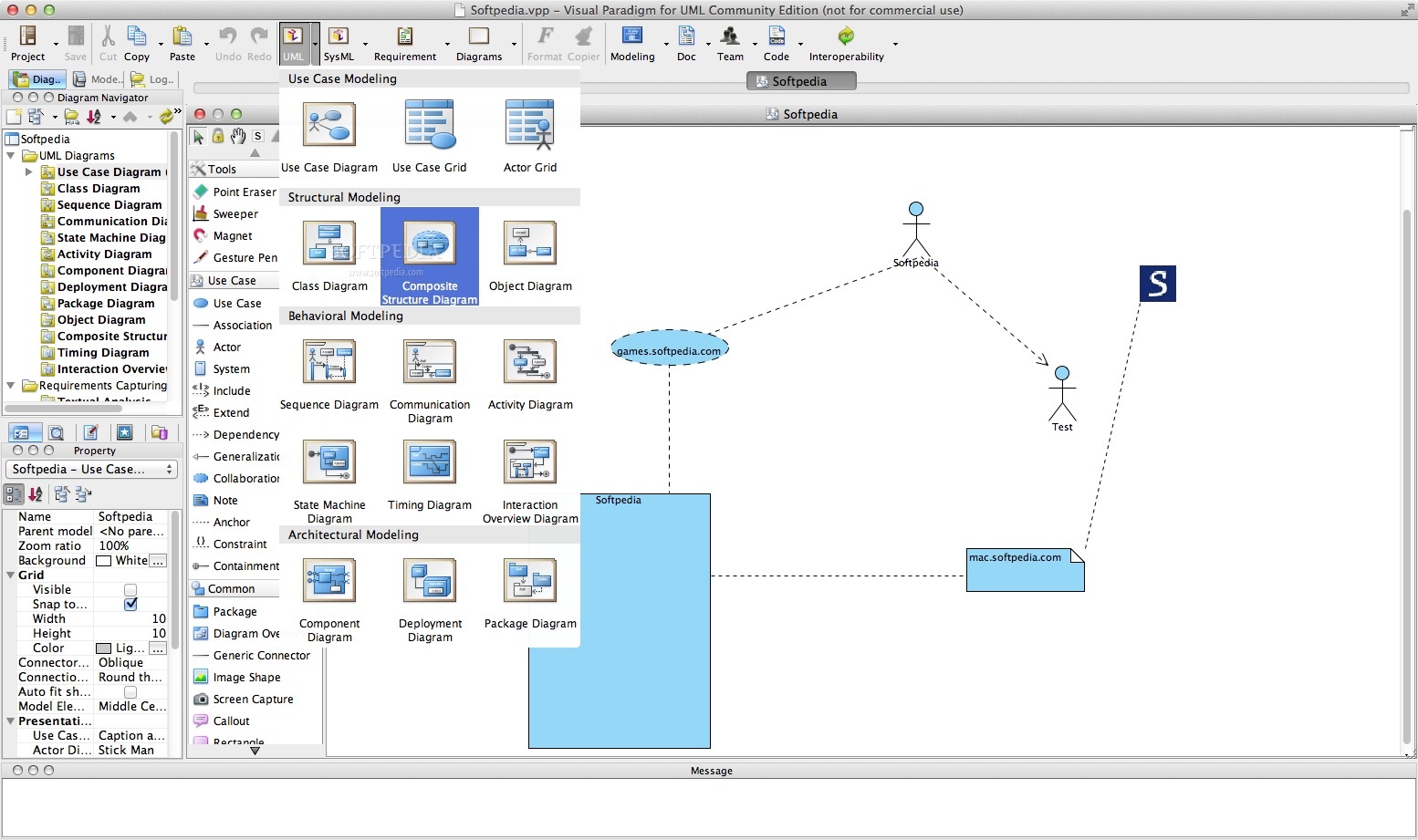
UML Diagrams Full Course (Unified Modeling Language)Quick overview of Visual Paradigm's user interface. Understand the three main components - toolbar, a diagram editor and a status bar. Hi, is this what you are looking for: Class Diagram - UML Diagrams - Unified Modeling Language Tool? image. If so, you need to left click the. To change model element type requires enabling the Advanced UI mode. To do this, select Window > Application from the application toolbar. Then, select General.